2023.02.07 - [FullCalendar v6] 04. Cell Content 변경하기
[FullCalendar v6] 04. Cell Content 변경하기
2023.02.06 - [FullCalendar v6] 03. Sizing (달력 크기 설정), headerDates 고정 [FullCalendar v6] Sizing (달력 크기 설정), headerDates 고정 2023.02.06 - [FullCalendar v6] 02. Toolbar 설정 (headerToolbar, footerToolbar), 한국어 설정 (loc
my-bapberi.tistory.com
validRange 속성을 이용해서 달력 범위를 설정할 수 있다.
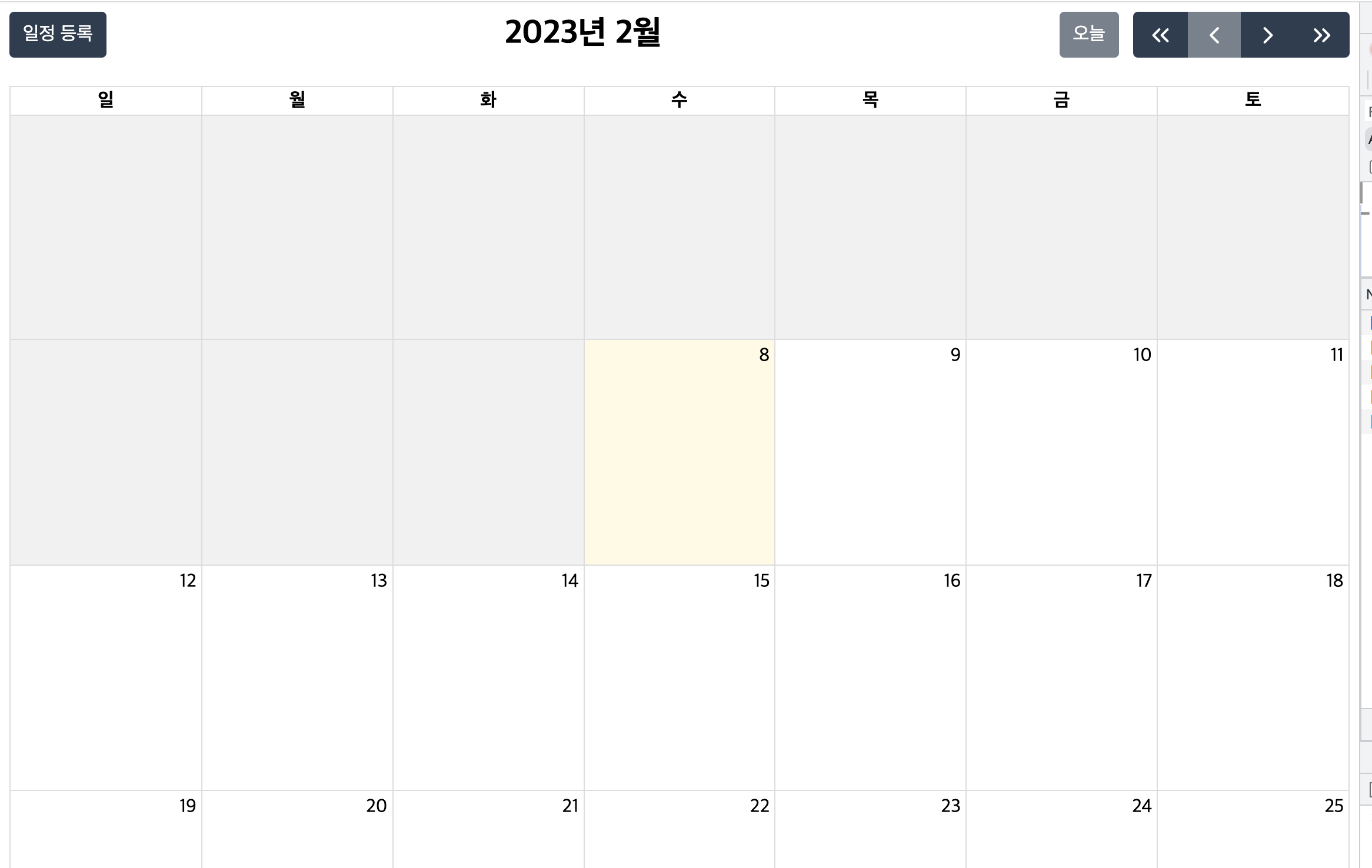
minDate를 "오늘", maxDate는 오늘 기준 2개월 후로 지정해보자.
document.addEventListener("DOMContentLoaded", function () {
var calendarEl = document.getElementById("calendar");
var calendar = new FullCalendar.Calendar(calendarEl, {
...
validRange: function (nowDate) {
const addedTwoMonth = nowDate.getMonth() + 2;
const twoMonthAddDate = new Date(nowDate).setMonth(addedTwoMonth);
return {
start: nowDate,
end: twoMonthAddDate,
};
},
});
calendar.render();
});
오늘 기준 2/8 ~ 4/8 이외는 회색 배경색 처리가 된 것을 볼 수 있다.


'개발 > HTML+CSS+JS' 카테고리의 다른 글
| [FullCalendar v6] 07. selectable, draggable 달력으로 만들기 (0) | 2023.02.09 |
|---|---|
| [FullCalendar v6] 06. Day 클릭 시, 다른 달력 뷰로 전환하기 (navLinks, navLinkDayClick) (0) | 2023.02.09 |
| [FullCalendar v6] 04. Cell Content 변경하기 (0) | 2023.02.07 |
| [FullCalendar v6] 03. Sizing (달력 크기 설정), headerDates 고정 (0) | 2023.02.06 |
| [FullCalendar v6] 02. Toolbar 설정 (headerToolbar, footerToolbar), 한국어 설정 (locale) (0) | 2023.02.06 |
