2023.02.09 - [FullCalendar v6] 06. Day 클릭 시, 다른 달력 뷰로 전환하기 (navLinks, navLinkDayClick)
[FullCalendar v6] 06. Day 클릭 시, 다른 달력 뷰로 전환하기 (navLinks, navLinkDayClick)
2023.02.08 - [FullCalendar v6] 05. 날짜 범위 지정하기 (minDate, maxDate) [FullCalendar v6] 05. 날짜 범위 지정하기 (minDate, maxDate) 2023.02.07 - [FullCalendar v6] 04. Cell Content 변경하기 [FullCalendar v6] 04. Cell Content 변경하
my-bapberi.tistory.com
이번에는 selectable 달력으로 설정할 수 있는 속성들을 알아보자.
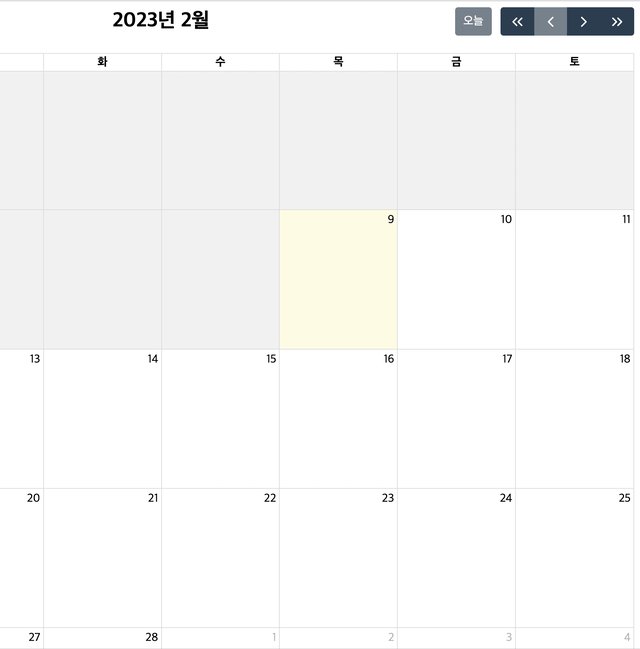
일단 selectable: true로 해주면 달력 cell을 클릭했을 때
기본적으로 highlight 된다.
대신 이 기능을 사용하려면, interaction 플러그인을 추가해야한다. (공식 홈페이지 참고! https://fullcalendar.io/docs/selectable)
(나는 global 스크립트 태그로 모든 플러그인들을 가져왔기 때문에 따로 작업할 필요는 없었다.)

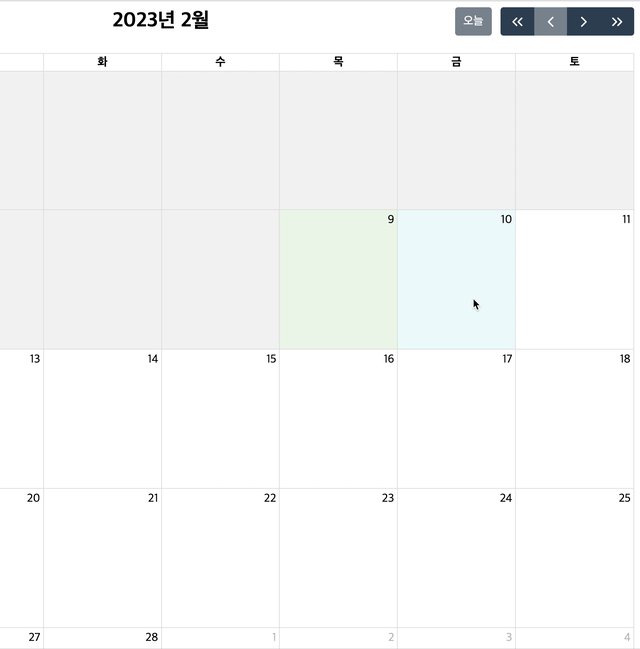
그리고 date가 click 되었을 때, select가 되었을 때, unselect 되었을 때 콜백을 받을 수 있다.
select가 된 날짜를 print 해보자.
일단 Date 타입을 보기 좋게 print 하기 위해 유틸 함수를 하나 만들어보자.
const getKrDate = (date) => {
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
return `${year}-${month}-${day}`;
};
그리고 index.html에 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.1/index.global.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/core@6.1.1/locales/ko.global.js"></script>
<script src="./utility.js"></script>
<script src="./index.js"></script>
</head>
<body>
<div id="calendar"></div>
</body>
</html>
그 다음, 만든 유틸함수를 사용해 console.log() 찍어보자
document.addEventListener("DOMContentLoaded", function () {
var calendarEl = document.getElementById("calendar");
var calendar = new FullCalendar.Calendar(calendarEl, {
...
selectable: true,
select: function (selectionInfo) {
const { start, end } = selectionInfo;
console.log("start", getKrDate(start));
console.log("end", getKrDate(end));
},
...
});
calendar.render();
});

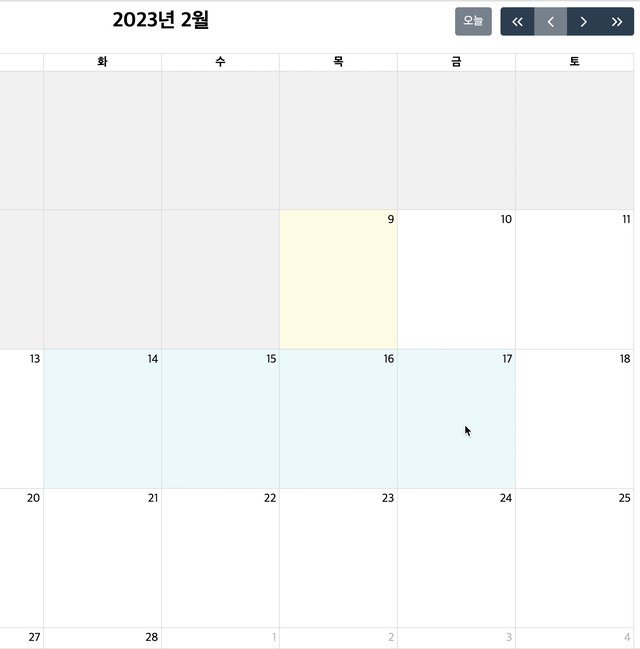
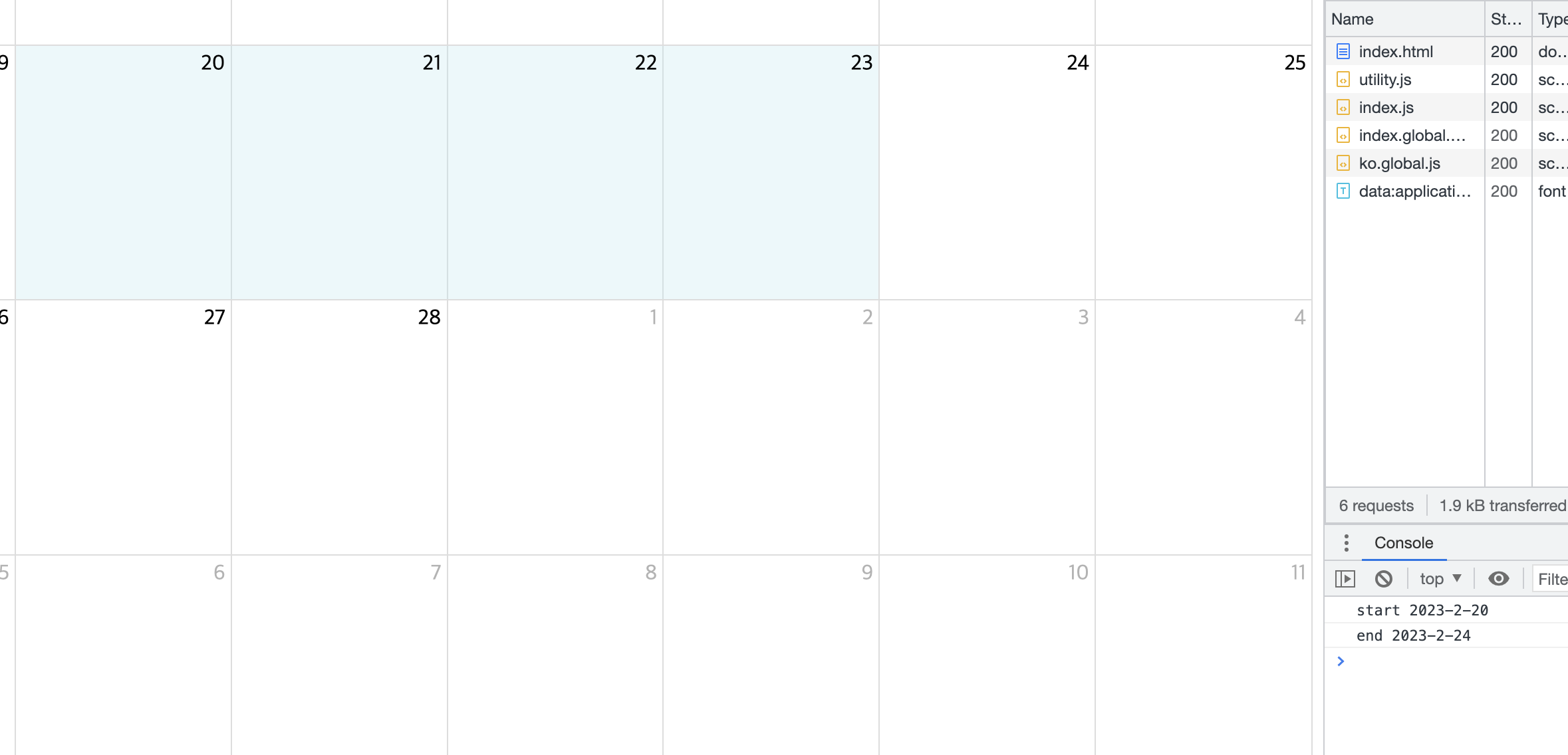
2월20일 ~ 2월 23일 select 했는데 end가 24일까지 찍혔다.
이건 라이브러리 자체가 그렇게 된다고 한다 ㅎㅎ (공식 홈페이지 참고: https://fullcalendar.io/docs/select-callback)
나중에 end 써먹을 땐 하루 빼줘야 할 듯~
'개발 > HTML+CSS+JS' 카테고리의 다른 글
| [FullCalendar v6] 09. Event Color (이벤트에 배경색 넣기) (0) | 2024.08.13 |
|---|---|
| [FullCalendar v6] 08. Event Sources (이벤트 목록 가져오기) (0) | 2024.08.03 |
| [FullCalendar v6] 06. Day 클릭 시, 다른 달력 뷰로 전환하기 (navLinks, navLinkDayClick) (0) | 2023.02.09 |
| [FullCalendar v6] 05. 날짜 범위 지정하기 (minDate, maxDate) (0) | 2023.02.08 |
| [FullCalendar v6] 04. Cell Content 변경하기 (0) | 2023.02.07 |
